【エックスサーバー版】WordPressでGoogle AnalyticsやAdSenseのタグを埋め込めないときの対応
Google Analytics (グーグルアナリティクス)やGoogle AdSense (グーグルアドセンス) を自分のホームページに適用する際に必要な作業として、初心者にハードルが高いのが「タグの埋め込み」だと思います。
私も遅ればせながらAnalytics のGA4対応をしないとと思って久しぶりにタグの埋め込みをやろうと思たのですが、エラーが出たりエックスサーバーのファイル階層を忘れてたりで、思った以上に時間がかかりました。
今回は備忘録として、エックスサーバーの適切なPHPファイルにタグを埋め込む方法をまとめました。
この記事で対象の環境
この記事で詳しく解説する環境は以下の通りです。
- サーバー:エックスサーバー
- CMS:WordPress
- (WordPressのテーマ:Luxeritas)
WordPressのテーマに関しては、他のテーマでも階層が一部違うだけで操作はほぼ一緒です。
なので他のテーマを使用している方でも、この記事の手順で対応可能だと思います。
トラブルが無ければ簡単2ステップで完了
タグを自分のHPに埋め込むのは本来はとても簡単で、2ステップで完了します。
タグの取得をして、それを埋め込めば完了です。記事にするまでもないくらいに見えますよね。
この記事にたどり着いた方は基本の流れは他の方の記事を読んで理解した上で詰まっているんだと思うので、ここはさらっと流れだけ書いておきます。詳細は他の方の記事を確認してください。
1.タグの取得
まずはあたり前ですが、Google AnalyticsやGoogle AdSenseの登録を進めましょう。
そうすると最後の方にタグが表示されます。
ちなみに普段こういう作業をされない方はタグというとハッシュタグのようなイメージを持たれるかもしれませんが、実際には以下のようなものです。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XXXXXXXXXXXX');
</script>
これはAnalyticsのタグの例ですが、AdSenseのタグはもっと文字数が少ないです。
2.タグの埋め込み
先ほど取得したタグを自分のHPのPHPファイルのheaderの下に貼り付けて保存します。
これで設定は完了になります。
WordPressからの更新ではエラーが出る場合も
ここからがこの記事の本題です。
WordPressの場合「外観 → テーマファイルエディタ」と進むと、各PHPファイルを編集することができます。
そこで適用しているテーマによって若干異なりますが、大体「○○header.php」のようなファイルがあるので、そこにタグを貼り付けて保存をすれば通常は更新ができます。

が、上のようにエラーが出ることがあります。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
このエラーが出て更新できなくなる事象は結構発生しているようで、ネットで少し検索するだけで色々な対処法が出てきます。
WAFをOFFにすると良いとか、各プラグインの設定を見直すとか、同じエラーでも実は発生している原因が様々で、これらを試しても解決しない場合があります。
私の場合もこれらの方法で解決しなかったので、仕方なくエックスサーバーから直接PHPファイルの更新をかけることにしました。
対策:エックスサーバーから直接PHPファイルを更新
まずはエックスサーバーのHPで契約中のアカウントでログインしましょう。
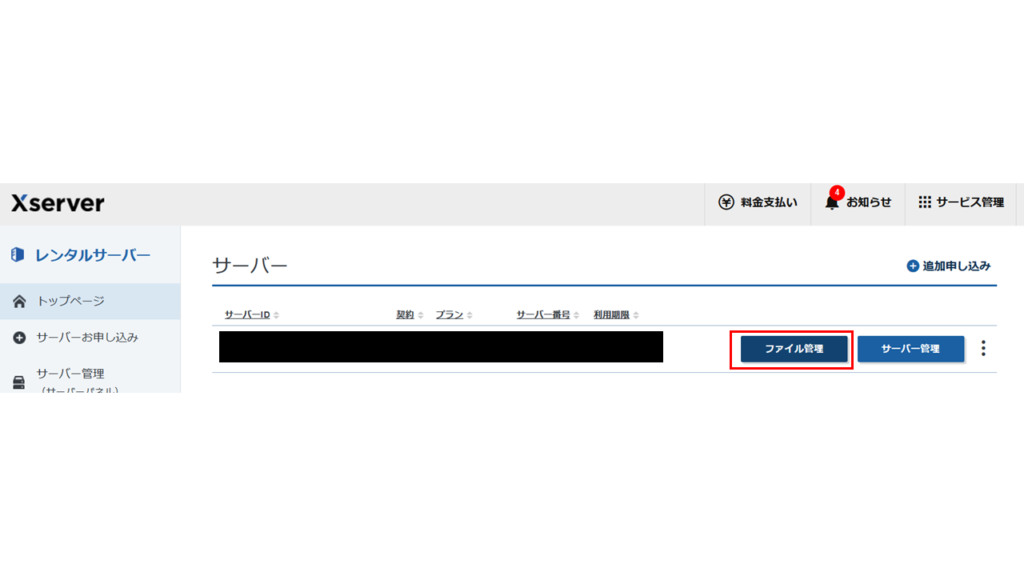
ログインしたら対象のサーバーで「ファイル管理」を選択します。

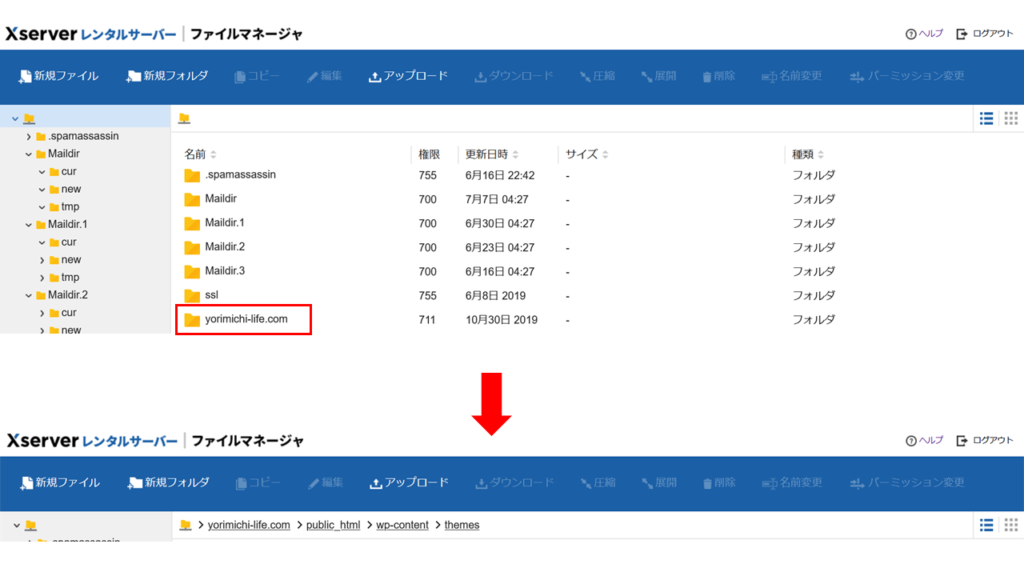
「ファイル管理」を選択すると、マネージャが開かれます。
これはPCのエクスプローラと同じように、ファイルが階層になっています。
ここからWardPressのテーマファイルエディタで編集しようとしたファイルと同じファイル名を探せばよいのですが、なんとこのファイルマネージャは検索機能がありません。
これに関しては専用のツールをインストールしたり、色々対処法はあるのですが、今回はブラウザ上だけで完結させるために、今回の編集対象のファイルの場所をご紹介します。

[対象のHPのアドレス]>public_html>wp-content>themes
まずこれが、WardPressのテーマ関連が保存されている階層です。
操作感はPCのエクスプローラと同じで、対象のフォルダをダブルクリックすると下の階層に映ることができます。
もしくは左側のフォルダ一覧から移動することもできます。
次に実際に編集するファイルに関してです。
これは現在適用しているテーマのheader関連のファイルを編集する必要があります。
今回はこのHPで使用しているテーマ「Luxeritas」を例にご紹介します。
先ほど移動したthemesの階層の中には「Luxeritas」と「Luxech」というLuxeritas関連のフォルダが2つあります。
今回編集するのは「Luxech」の方です。これはおそらく「Luxeritas child」の略だと思います。
多くのテーマではもととなる親のテーマと、ユーザーが自由に編集をする用の子テーマがあります。
このHPでは子テーマの方を適用しているので、編集するべきは「Luxech」の方となるわけです。
ご自分が適用しているテーマ内のファイルを編集するように注意してください。

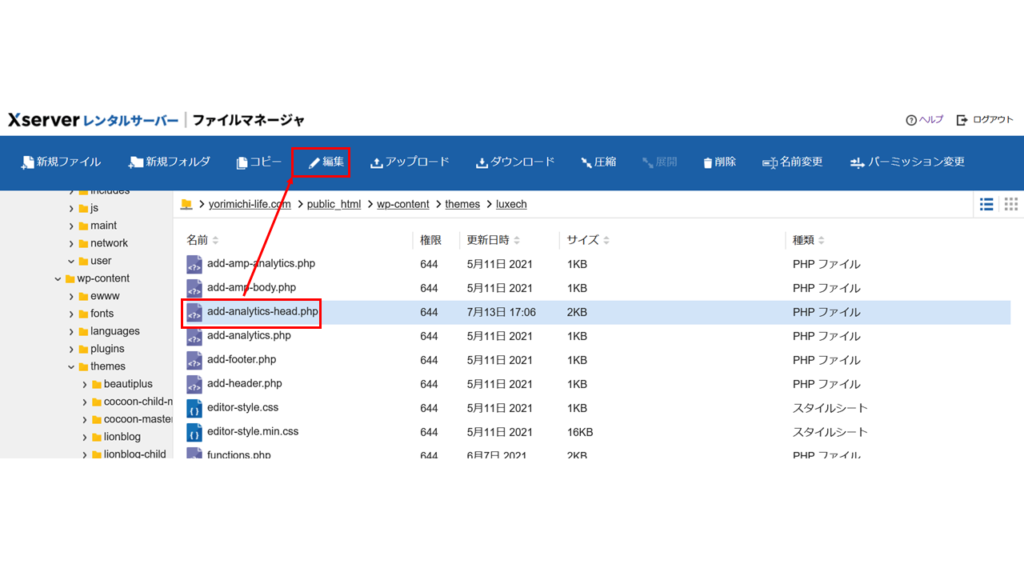
適用しているテーマのフォルダ内からheader関連のファイルを見つけて、1回クリックします。
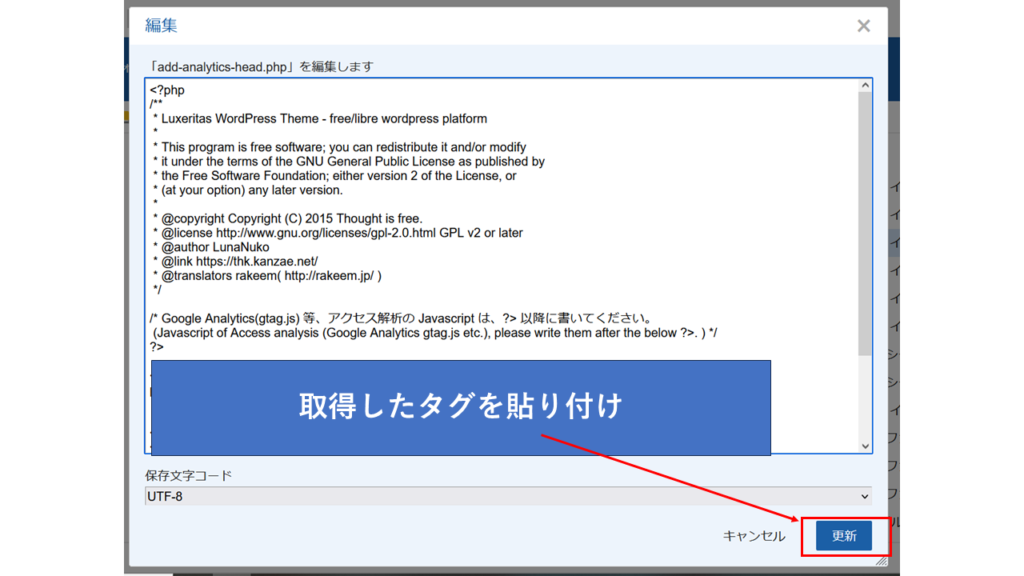
そうすると上の画像のように「編集」が選択できるようになるので、これを押してファイルの編集を始めます。

後はタグを貼り付けて「更新」を選択すれば、タグの埋め込みが完了します。